Appearance
几种动效落地方案GIF、MP4、APNG、WEBP、LOTTIE、SVGA
下面来介绍【直接落地输出可见动画】的几种格式:
总结对比
GIF
GIF全称Graphics Interchange Format,图像互换格式,采用8位压缩,最多只能处理256种颜色,不宜应用于真彩色图片。GIF体积大,颗粒感,有锯齿,尤其透明效果动画慎用。
GIF导出
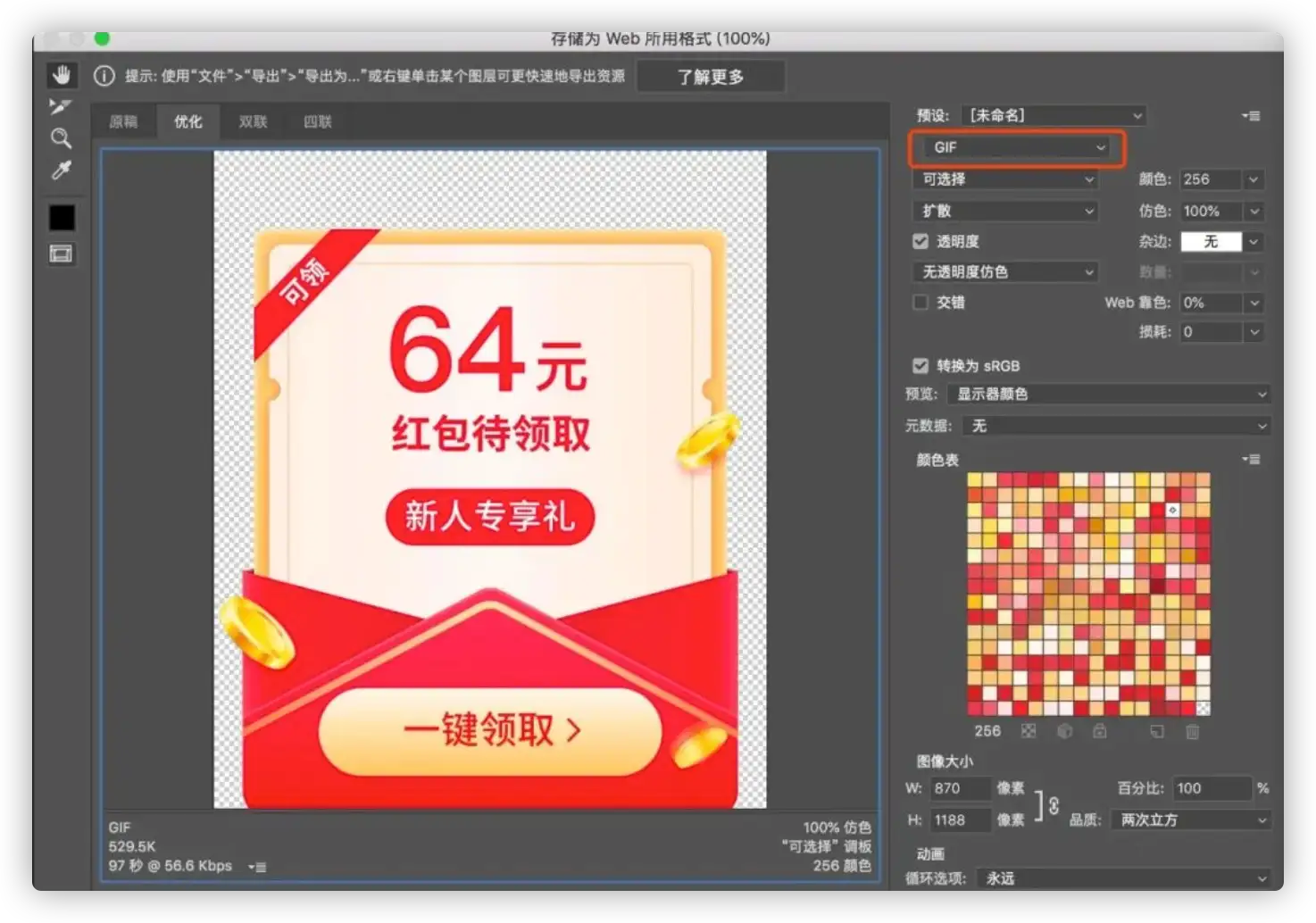
1、视频+PS导出:AE输出视频—PS打开视频—存储为WEB所用格式(旧版)—存储导出GIF。

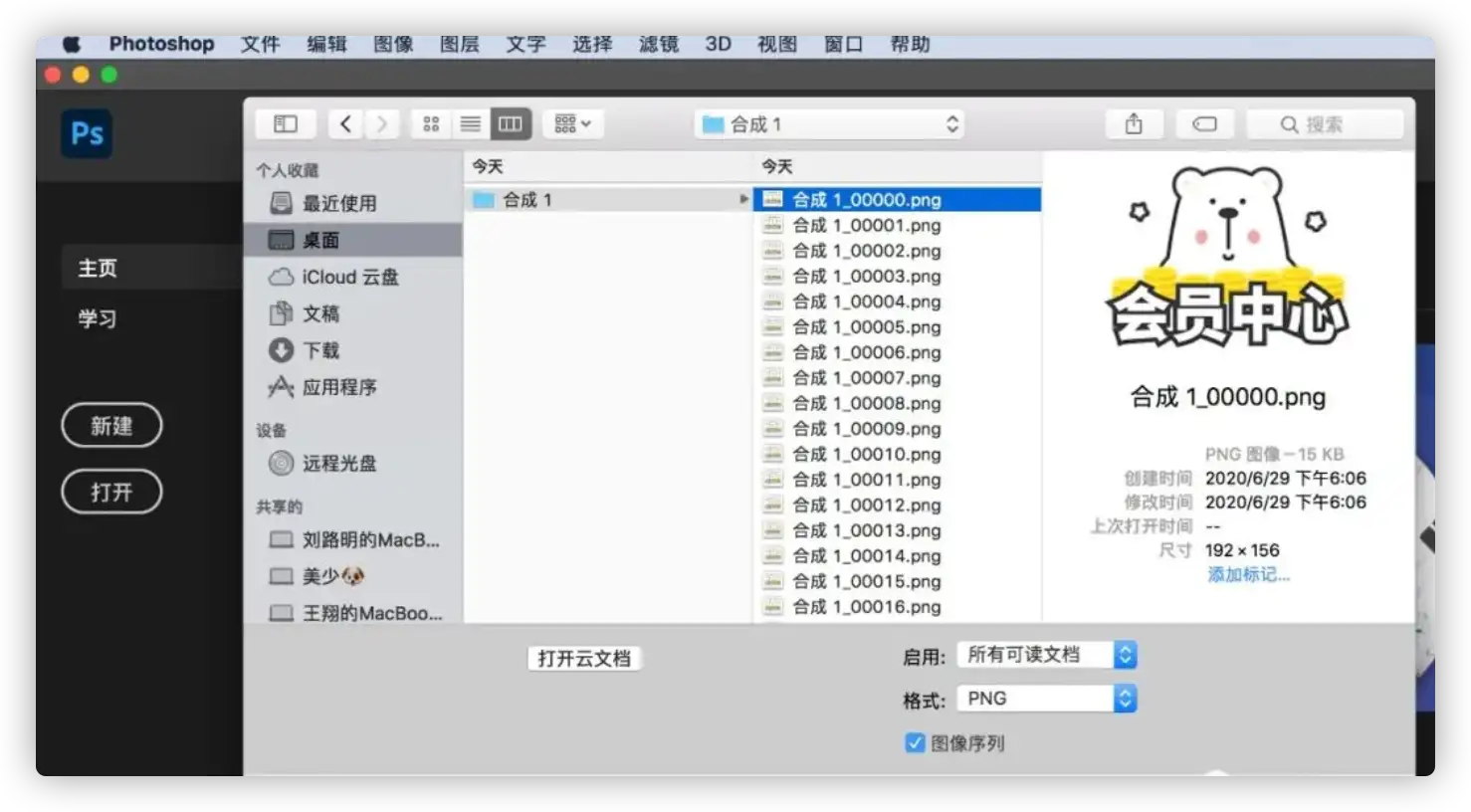
2、序列帧+PS导出:AE导出PNG序列帧图—PS打开序列帧——存储为WEB所用格式(旧版)——存储导出GIF。

3、AE插件GIFGUN导出:方便快捷,缺点是限制在30FPS内,输出质量差,容易掉帧。
4、PS导出GIF失败后的替代方案:
存储为WEB所用格式(旧版)—点击左下角的预览—自动打开Chrome浏览器—复制网址,将网址粘贴到Safari浏览器中—拖出来就行。
5、GIF压缩方式:PPduck、docsmall。

视频
MP4能够直接播放视频、音频的有损文件,实现成本低,兼容性强,体积一般。一般用在宣传、开屏、演示如app的开屏动画。
MP4导出
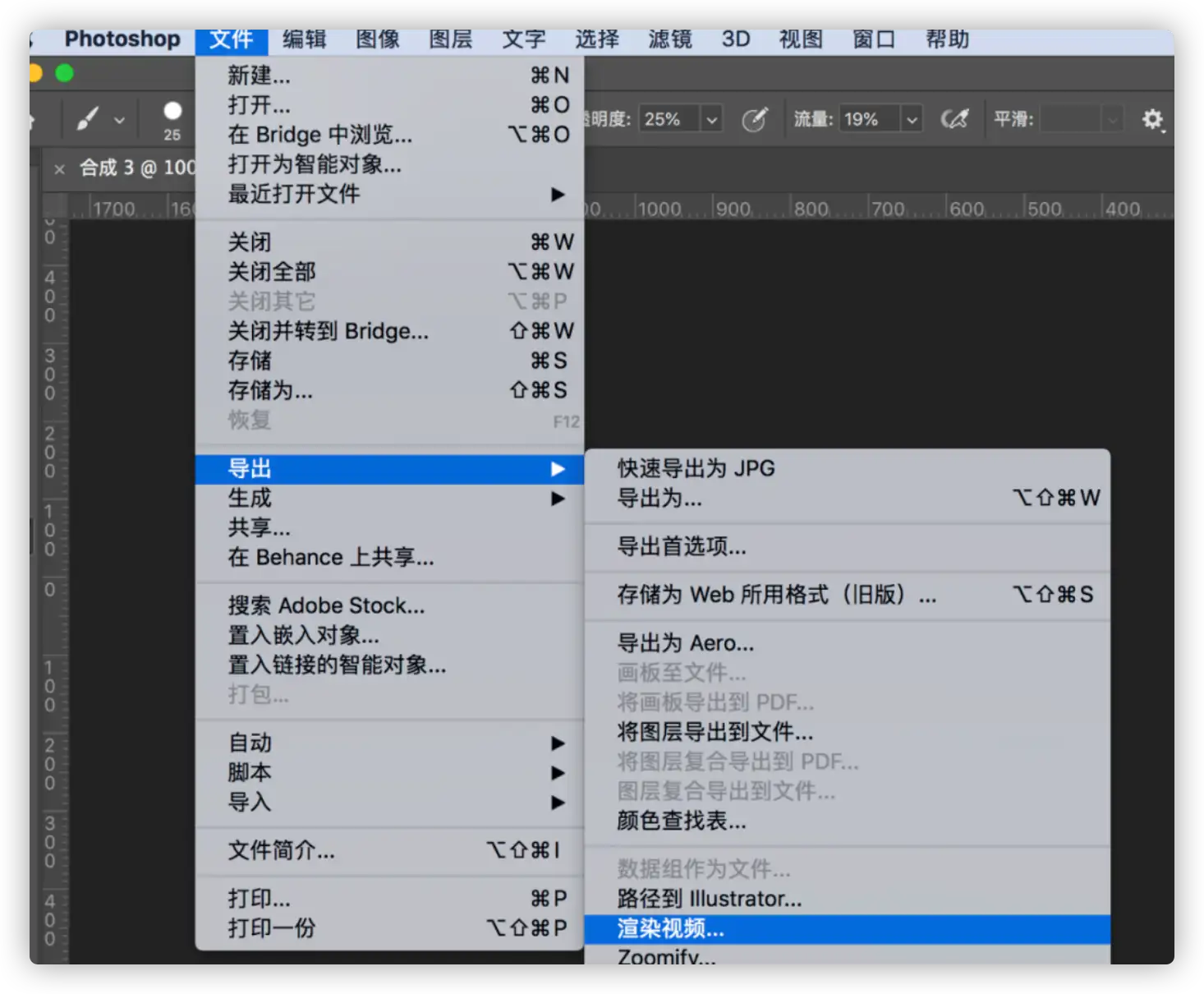
1、视频+PS导出:AE输出视频—PS打开视频—PS文件导出选择渲染视频—命名—选择输出的文件夹—选择品质高中低—点击渲染。

2、视频压缩方式:Handbrake、格式工厂、Adobe Media Encode。
3、视频转GIF:Gifski。
APNG/WEBP
APNG是基于PNG格式的动画格式图片,它的动图后缀依然是.png,因为兼容性的问题没有像GIF那样普及。

WEBP目标是减少文件大小,达到和JPGE格式相同的图片质量。WEBP基本兼容所有的主流浏览器,同时也兼容所有的安卓设备,不过像一些iOS设备需要通过一定的方式才可以支持,相同效果的WEBP格式要比PNG格式小大概一半大小。

APNG/WEBP导出
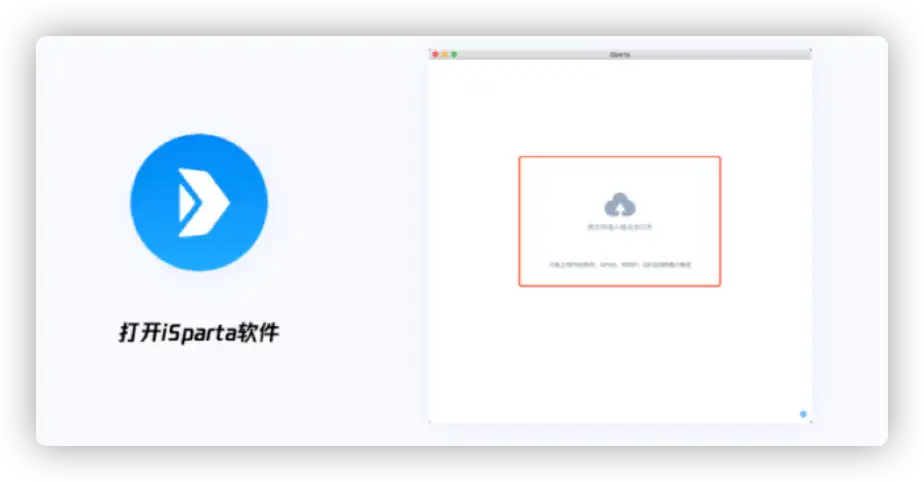
1、iSparta软件导出:将AE导出的序列图拖到iSparta软件中,点击开始即可导出APNG/GIF/WEBP(注:GIF通过此软件导出质量偏差)。
iSparta下载地址:http://isparta.github.io/how.html。

2、网页ezgif.com转换:将GIF格式动图转化成APNG动图,网址为https://eagif.com/gif-to-apng。
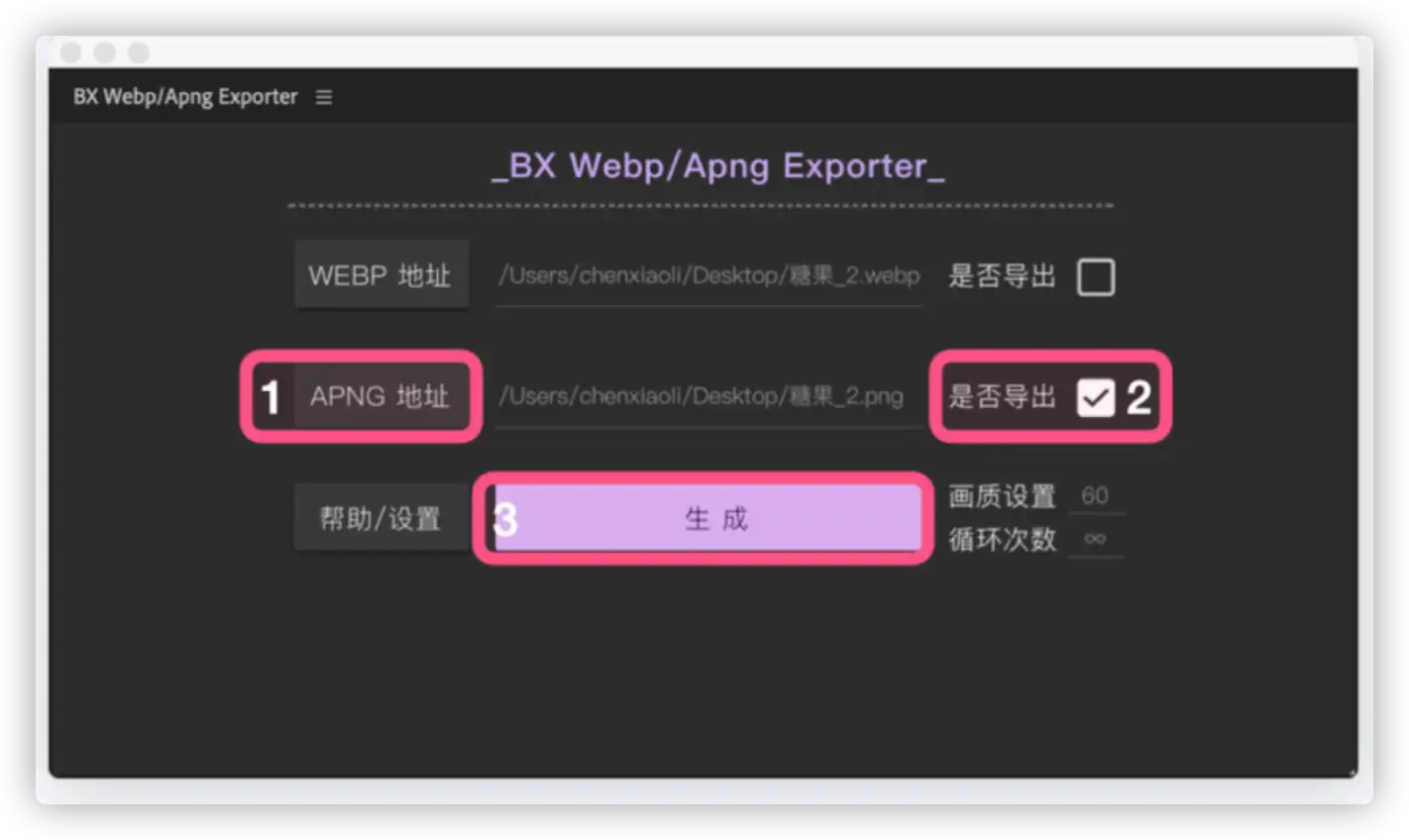
3、BX-WebpApngExporter插件导出:下载BX-WebpApngExporter.zxp,拖进ZXP安装工具安装插件,在AE窗口-扩展中运行BX Webp/Apng Exporter,选择要导出的格式的对应导出地址,根据情况勾选是否导出,点击生成。

LOTTIE/SVGA
LOTTIE是基于JSON格式的动画文件格式,满足很多种类的矢量动画和图片动画,它是多平台的,可以在iOS、Android、Web和React Native上使用,并且按比例放大缩小不会出现像素化;它是小文件,显著提高了下载速度。
LOTTIE导出
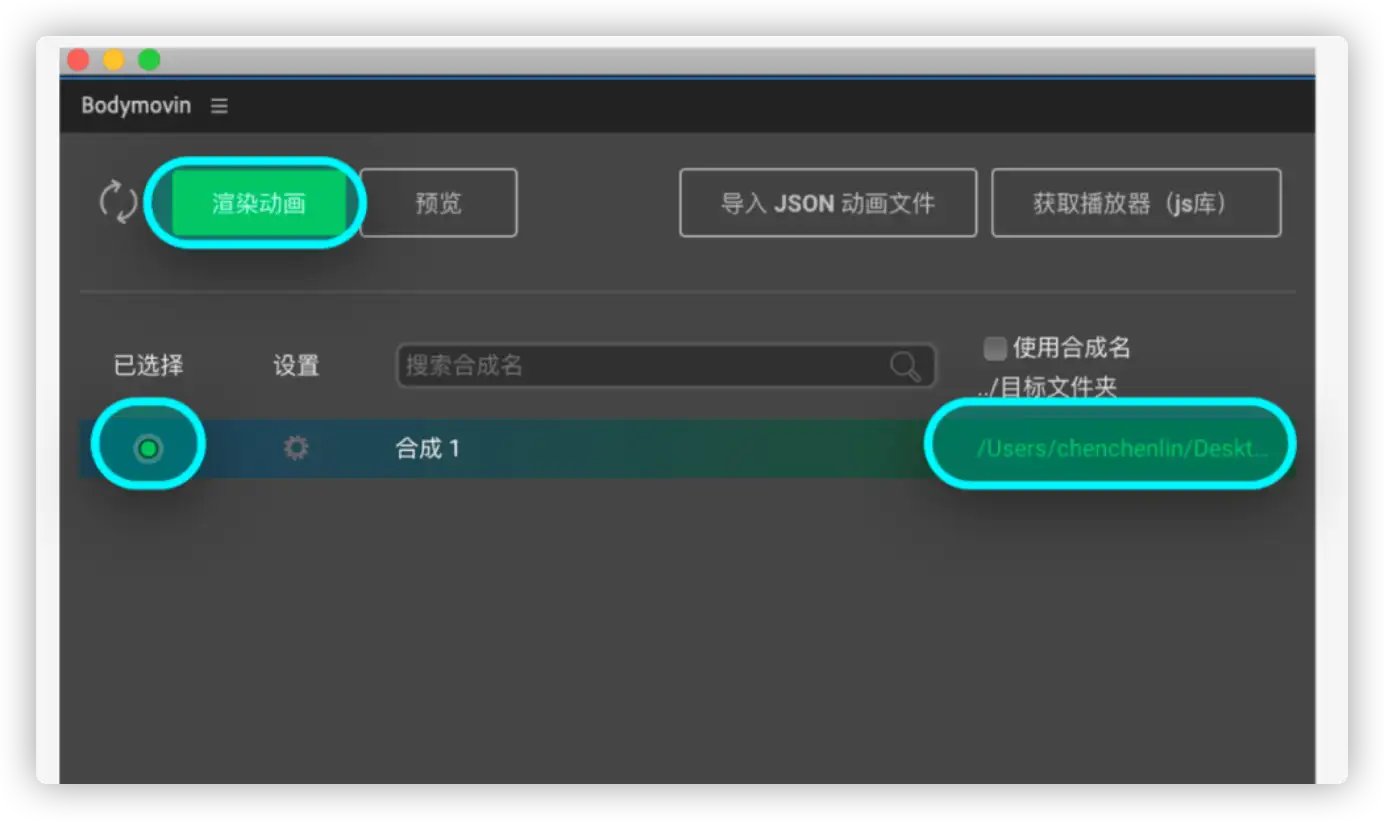
Bodymovin插件导出:下载bodymovin插件,安装成功后,在窗口-扩展-Bodymovin打开,设置导出路径,渲染动画,点击完成。

SVGA是同时兼容iOS、Android、Web的动画文件格式,可以支持AE或Animate大部分效果,动画文件体积更小,播放资源更优,还原效果更好。
SVGA导出
SVGAConverter插件导出:下载SVGAConverter插件,安装成功后,在窗口-扩展-SVGAConverter_AE打开,设置输出路径,点击开始转换,成功后会有预览。
总结对比
占用内存对比:
从大到小
视频>序列帧>GIF>APNG/WEBP>LOTTIE/SVGA
质量稳定对比:
从差到好
视频<GIF<序列帧<APNG/WEBP<LOTTIE/SVGA
支持AE动效对比:
从多到少
视频>GIF>序列帧>APNG/WEBP>LOTTIE/SVGA
在这更新迭代速度越来越快的互联网时代,动效输出方案多种多样,没有一层不变的解决方案,也没有完美的动效解决方案,我们要保持良好的洞察力,根据场景灵活使用,感兴趣小伙伴快来试试吧~